除了顧好程式底子外,身為一個前端工程師,為了要能夠從無到有做出網站,就需要能夠有弄出點畫面的能力。
文字可以傳遞資訊但容易彼此產生不同的想像,而畫面則能夠說真話,並對彼此的想像產生更多討論,以達到真正的共識。
你是F2E(Front-End Engineer)還是FAE(Field Applications Engineer)?
在公司FAE一般而言只是Failure Analysis Engineer,但F2E應該不僅於此。
能夠用圖像去溝通,是真正前端工程師強大的地方。
如果公司沒有設計的角色,PM又沒有畫wireframe的狀況下,怎麼第一次從需求變畫面?
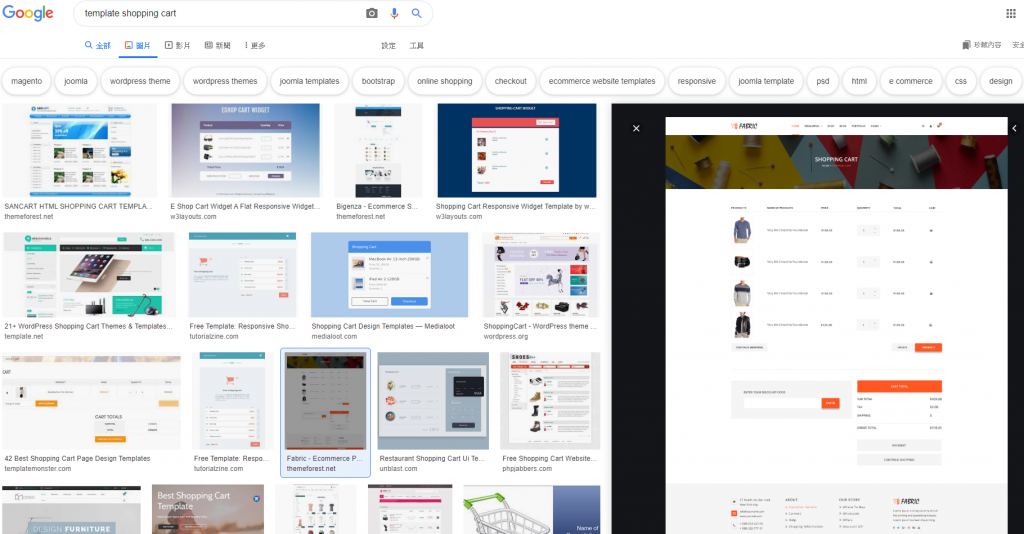
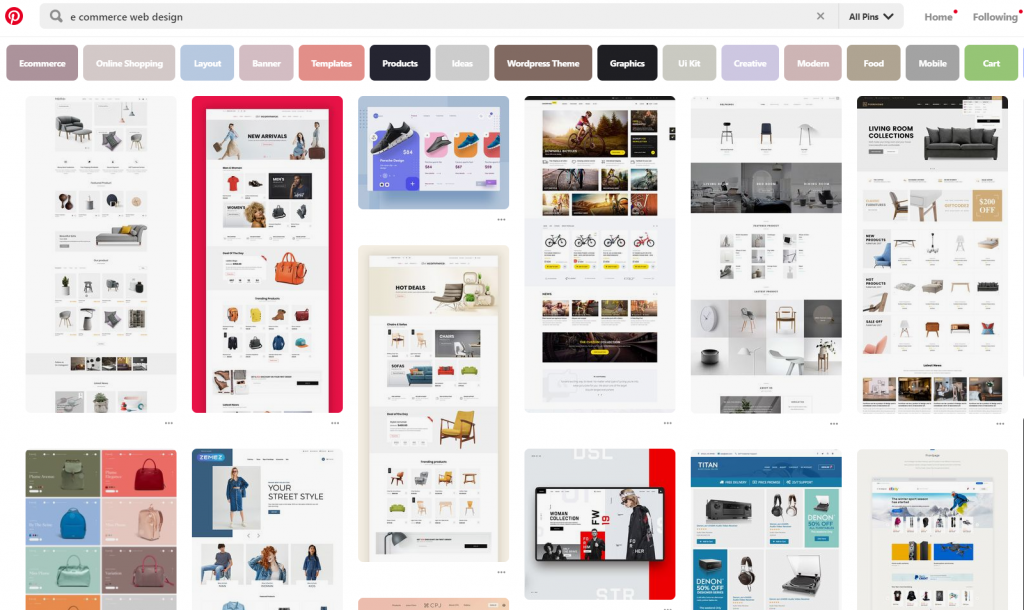
一般設計人員,都會從大量的圖庫或者競業對手那去找靈感。


基本上天下東西一大抄,但能抄出新意就是設計師的價值。前端工程師當然不需要跟設計師搶飯碗。但至少要知道如果要自己搞,你有哪些方便的工具。

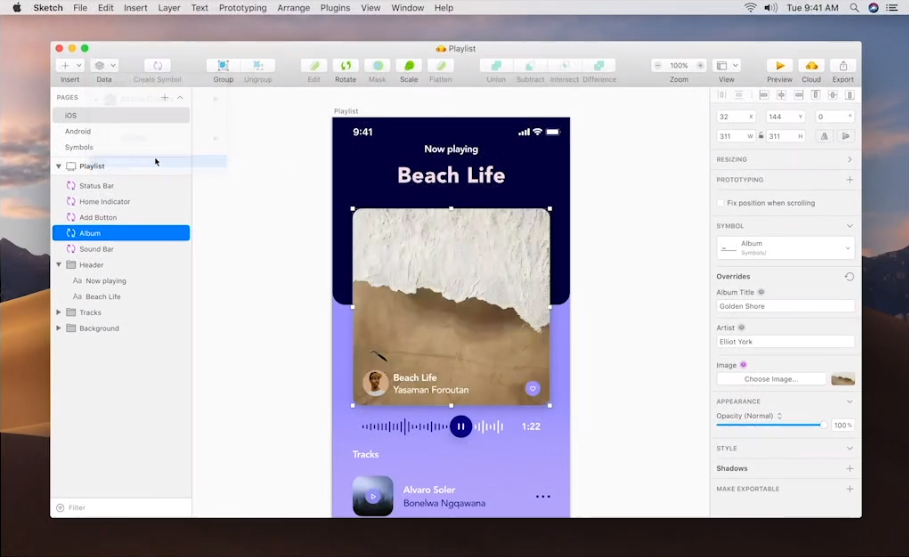
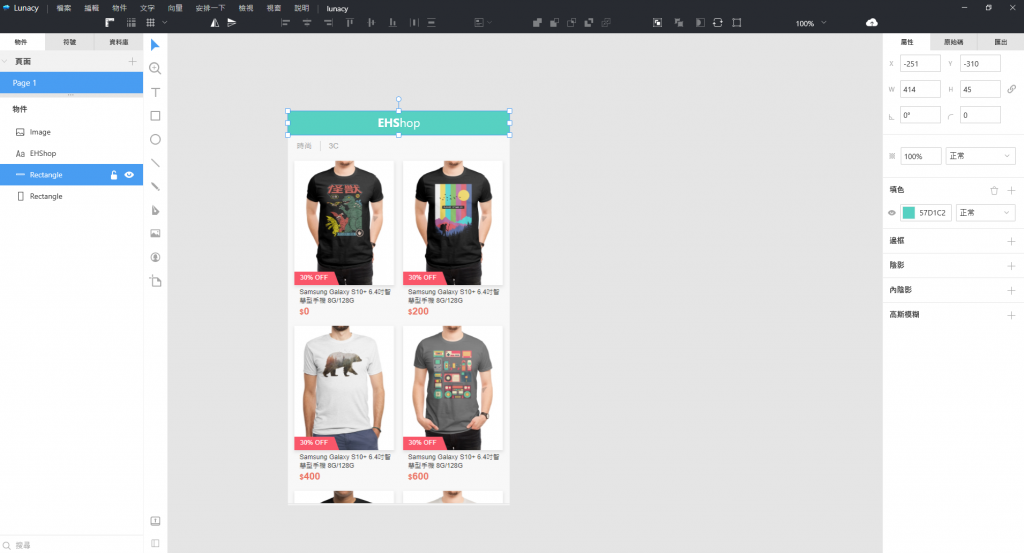
首先Sketch一定要玩一下
sketch非常容易上手,即使是我完全不懂設計的人也可以很快使用,比起用adobe的photoshop或者illustrator容易太多,並且提供大量的plug-ins、圖庫、自動貼合縮放(RWD)、各種輸出格式、與3rd patry軟體串接、style guide設定等,天生就是為了網站設計而生的一套軟體。
網路上隨便搜尋都一堆文章教你怎麼用,這邊就不特別說明。
sketch目前只有在mac上有,如果是windows上可以用Lunacy,一樣可以產生.sketch檔案。介面也很類似,當然沒有到完全和mac的sketch一模一樣。
或者使用後起之秀adobe XD,介面也是如出一轍,當然成熟度還是沒有sketch,不過在adobe財力雄厚的推廣下,應該也是有一席之地。
其他還有像figma也不錯。
![]()
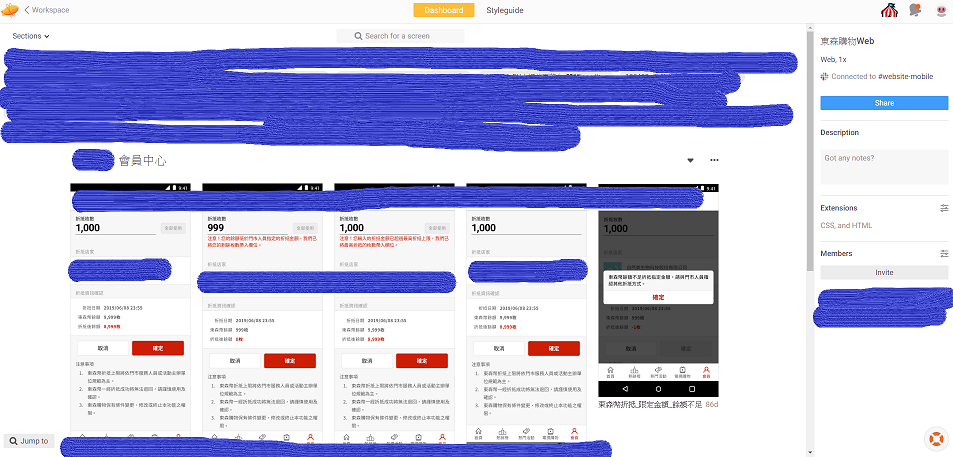
做好的sketch檔含標註,怎麼分享給RD? 這時候就是靠zeplin了。
zeplin有非常方便讓RD直接download設計使用到的圖像或icon的介面,不同頁面可以用tag分群,且對於設計上有問題,所有人也都可以直接在zeplin上直接對畫面某一個button或者範圍做點選展開討論串。設計修改後直接發布在web上,RD就直接上看都是最新的,不用像以前一樣圖檔mail來mail去。
![]()
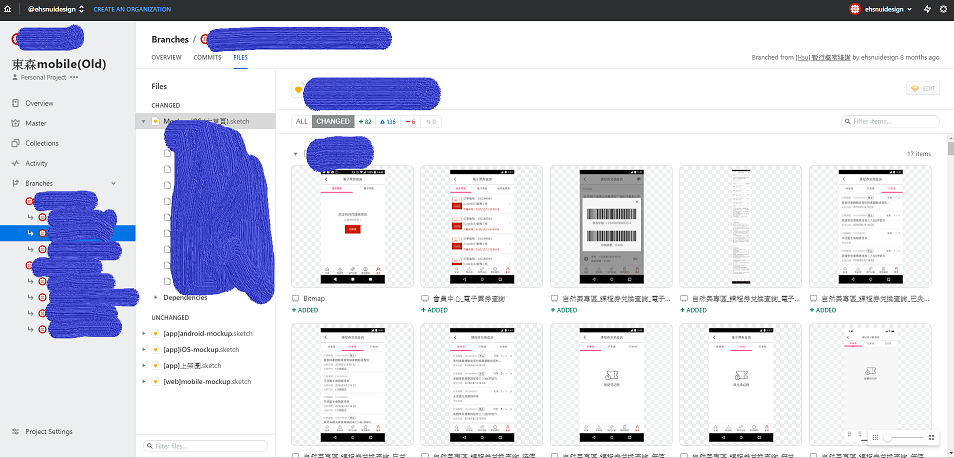
再來介紹abstract,與sketch簡直是天生一對的設計版控軟體。
就像github、gitlab一樣,提供歷史紀錄、開分支、分支合併、Revert修改、圖片diff。其中圖片diff甚為方便,能夠完整比較出設計稿(.sketch)中每一個page改動前後任一pixel的差異。與sketch整合性極高,web的圖示化操作介面非常方便瀏覽與分享。
網路上也很多文章在介紹。

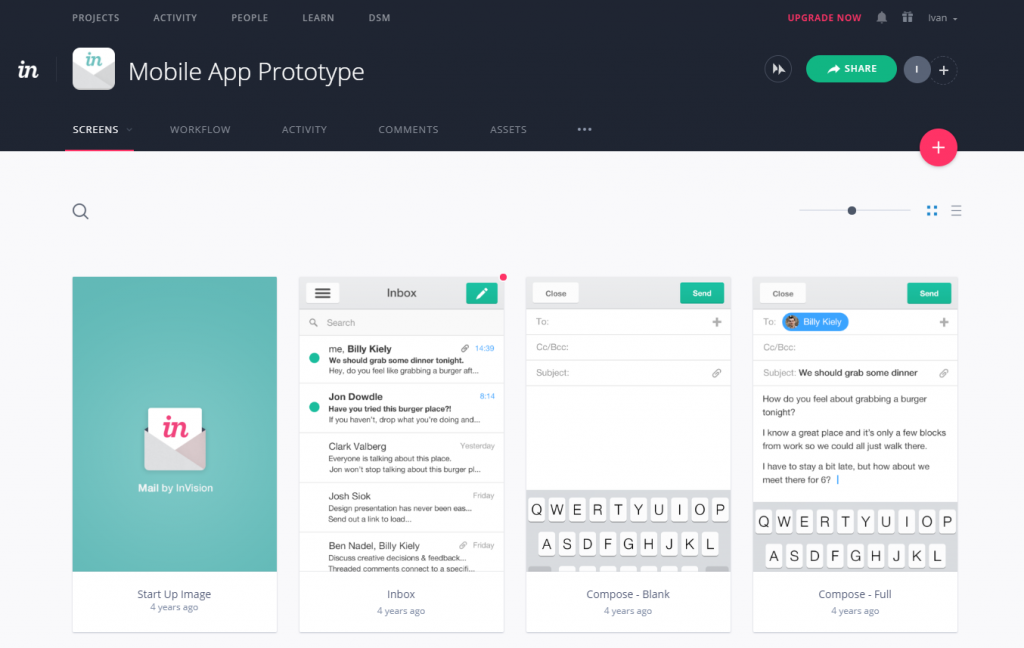
Invision是一套做prototype的軟體,若你使用sketch也非常方便與其整合。使用Craft這個plug-in即可。
invision可以將sketch產生的每頁page上所指定的位置,點擊事件後連動到另外一個頁面,或做一些簡單的過場動畫。
若設計師無法簡單的寫js做page與page間的綁定,這是一個很好用來與老闆demo的軟體。可以說是在RD與PM進行Proof of Concept(POC)時,更接近使用者的體驗效果。著重在Usability(易用性)而非Functionality(功能性)。

如果要做到更漂亮的prototyping,則可以考慮Framer X,可以做到更酷炫動畫的效果。

最後是PM/設計/RD之間溝通的部分的協同工具,其實有很多,首選為Slack,slack套件眾多,也可以跟zeplin串接。然後可以再搭配trello,或者更視覺化的Meistertask做為團隊溝通的工具。
